En este tutorial, implementaremos una simple aplicación en multiples idiomas. Usaremos la internacionalización basada en los estándares de formatjs.io. Con el proveedor Antl de AdonisJS.

Angular App Tool: Digitalize polygons by Victor Valencia Rico
¿Qué vamos a construir?
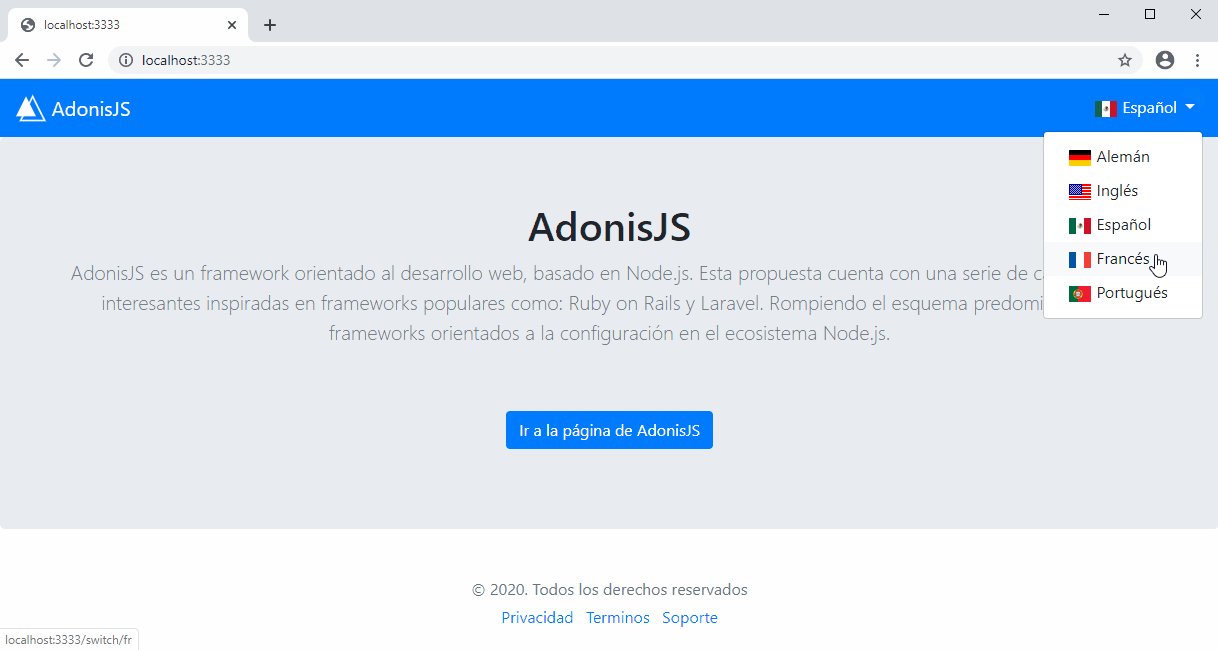
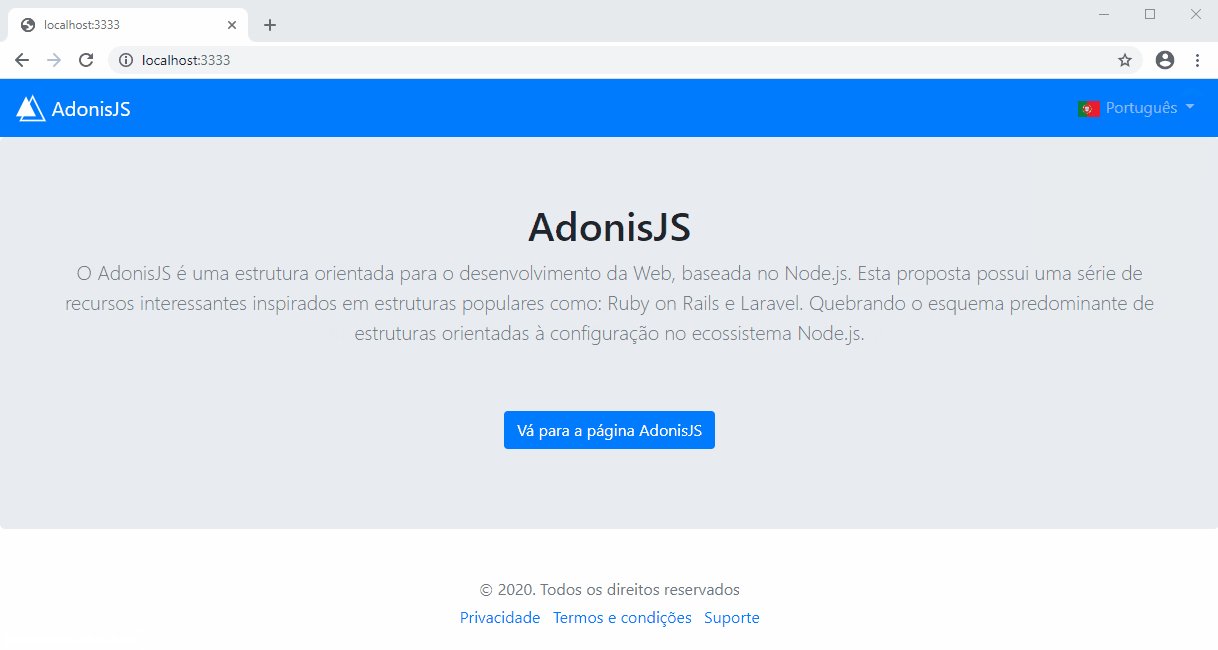
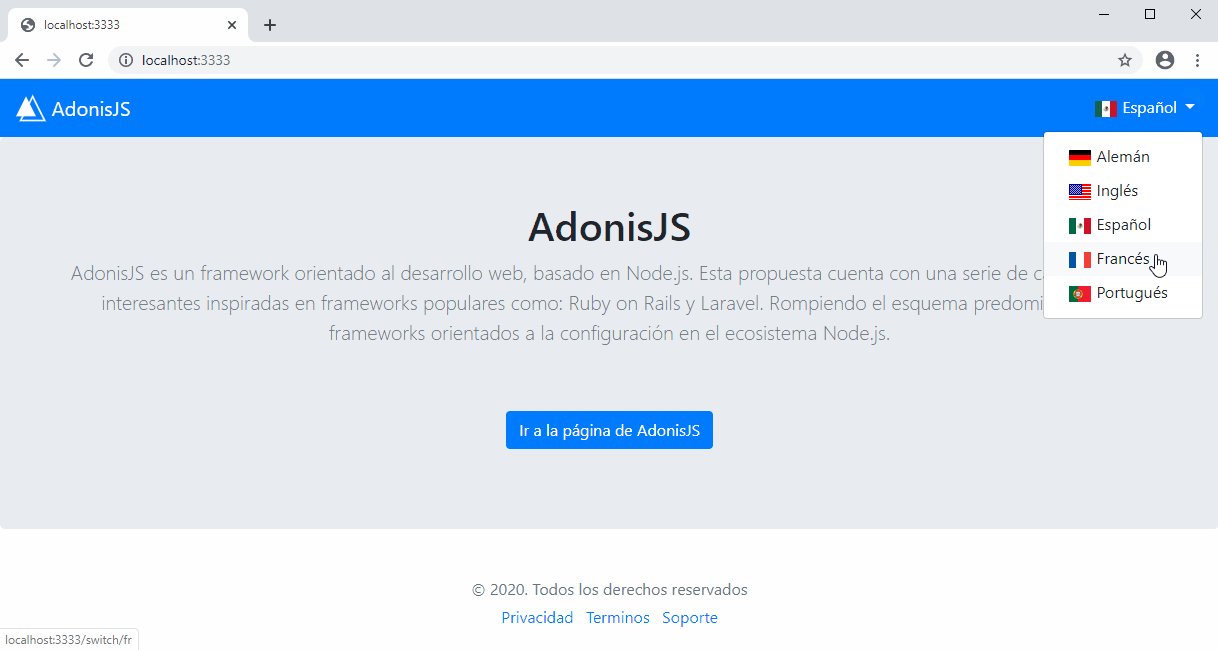
Crearemos una simple aplicación en multiples idiomas (Alemán, Inglés, Español, Francés y Portugués). Cambiaremos de idioma mediante un menú desplegable para visualizar la aplicación en el idioma deseado.

Usaremos AdonisJS 4.1 en este tutorial y a continuación se muestra la tabla de contenido de cómo se desarrollará la aplicación final:
Tabla de contenido
Requerimientos
Este tutorial asume que tienes lo siguiente instalado en tu computadora:
node >= 8.0 o mayor
$ node --versionnpm >= 5.0 o mayor
$ npm --version
Angular App Tool: Digitalize polygons by Victor Valencia Rico
Instalación de Adonis CLI
Primero necesitamos instalar la Adonis CLI que nos ayudará a crear nuevas aplicaciones de AdonisJS:
$ npm i -g adonisjs-cliCrear el nuevo proyecto
Comenzaremos creando una nueva aplicación de AdonisJS. Haremos uso de Adonis CLI.
$ adonis new adonisjs-antl #Creamos la aplicaciónEl comando anterior creará una nueva aplicación de AdonisJS con el nombre adonisjs-antl utilizando la plantilla de la aplicación fullstack. Para asegurarnos de que todo funcione como se esperaba, ejecutemos la aplicación recién creada. Primero, ingresamos a la carpeta adonisjs-antl y ejecutamos el siguiente comando:
$ cd adonisjs-antl #Ingresar al proyecto
$ adonis serve --dev #Ejecutamos la aplicación
#info: serving app on http://127.0.0.1:3333Abrimos http://localhost:3333 en el navegador para ver la página de bienvenida.

¡Bien! Ahora comencemos a desarrollar la aplicación.

Angular App: Todo List by Victor Valencia Rico
Crear el controlador
Utilizaremos solo un controlador principal llamado HomeController. Usaremos el comando adonis make:controller Home de Adonis CLI para crealo:
$ adonis make:controller HomeCuando se le solicite, elija la opción For HTTP requests y presione Enter. Ahora tenemos un archivo llamado HomeController.js dentro del directorio app/Controllers/Http.
El controlador HomeController tendrá 2 métodos: index() y switchLang(). Abra el archivo HomeController.js y agregue el siguiente código:
//app/Controllers/Http/HomeController.js
'use strict'
class HomeController {
index({ view, request }) {
const lang = request.cookie('lang') || 'de'
const flags = {
de: 'de',
fr: 'fr',
pt: 'pt'
}
return view.render('index', {
lang: lang,
flags: flags
})
}
switchLang({ response, params }) {
const lang = params.lang
response.cookie('lang', lang, { path: '/' })
response.redirect('back')
}
}
module.exports = HomeController
El método index() lee la cookie lang y simplemente desplegará la vista index (la cual crearemos previamente). El método switchLang() asigna el valor del idioma seleccionado en la cookie lang y redirecciona a la ruta principal.
Crear las rutas de la aplicación
Abra el archivo start/routes.js y lo actualizamos como a continuación:
//start/routes.js
...
Route.get('/', 'HomeController.index').as('index')
Route.get('/switch/:lang', 'HomeController.switchLang').as('switchLang')
...
Las rutas definidas nos servirán para otorgarle a la aplicación el comportamiento inicial. Es muy importante definirlas a cada una de ellas, junto con su alias, ya que este alias nos servirá para hacer referencia a nuestras rutas en la vista principal.

Wheater Dasboard: Angular + OpenWeather by Victor Valencia Rico
Crear la vista principal
Vamos a crear una sola vista llamada index para nuestra aplicación. Todos los archivos de las vistas deben estar dentro del directorio resources/views. Entonces, dentro del directorio, crearemos una nueva vista y le asignamos el nombre index.edge. Abra el archivo recién creado y pegue el siguiente código:
Usaremos el framework CSS llamado Bootstrap y la librería de banderas del mundo CountryFlags.io, además de las funciónes globales style() y script() de AdonisJS para hacer referencia a nuestros estilos .css y librerías .js respectivamente en CDN.
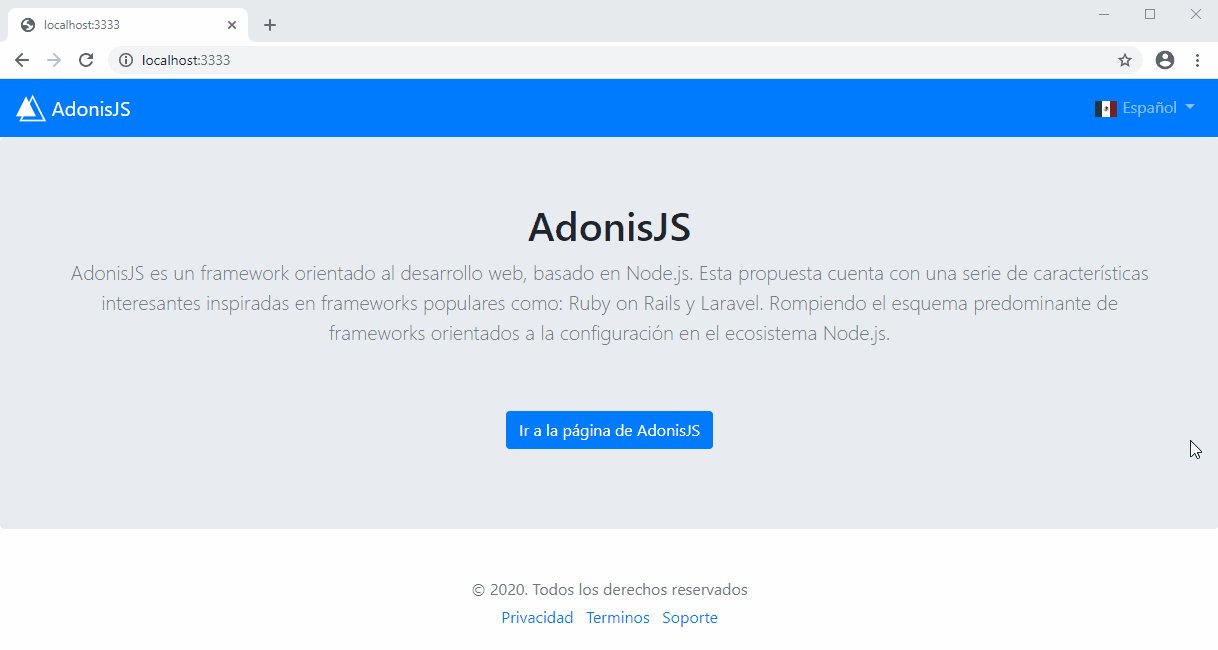
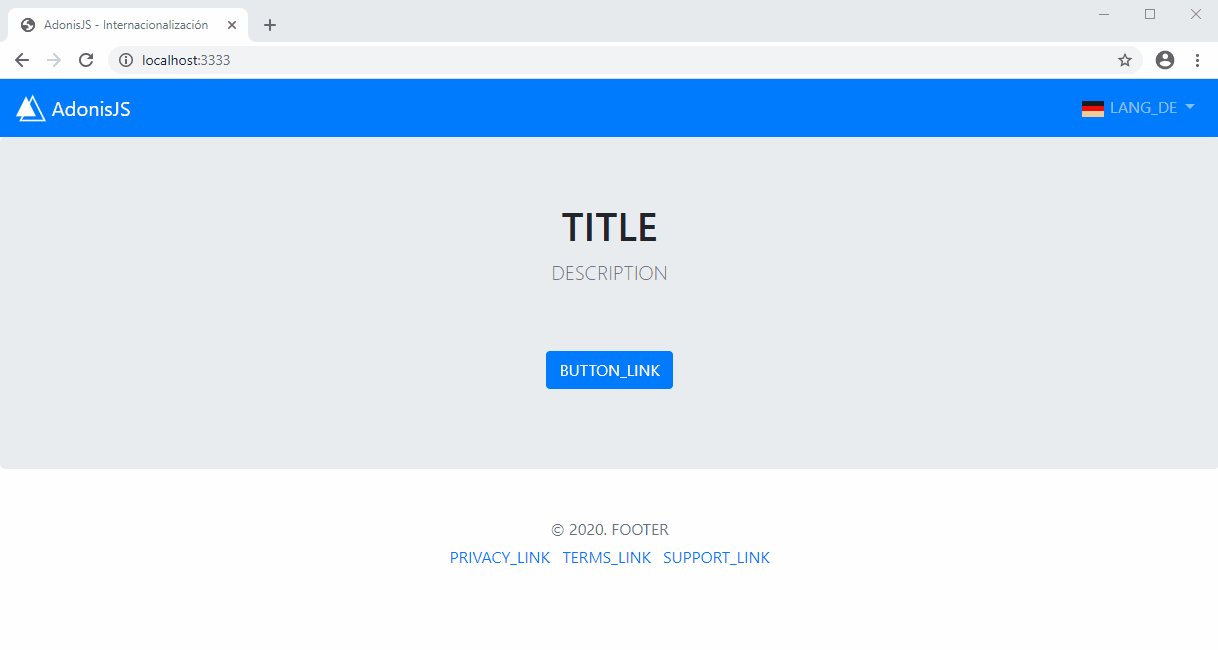
Hasta este punto, simplemente hemos realizado la base de la aplicación. Cuando se seleccione un idioma, se actualizará la aplicación con el idioma seleccionado. La parte del contenido estará fijo de momento. Si visitamos la aplicación en el navegador, deberíamos obtener algo similar a la siguiente imagen:

Instalación del proveedor Antl
AdonisJs tiene un soporte de primera clase para la internacionalización basada en los estándares de formatjs.io. Con el proveedor Antl, se puede traducir fácilmente números, fechas y mensajes a varios idiomas.
Para continuar, instalaremos el proveedor Antl, ya que no está instalado de forma predeterminada. Entonces, lo instalamos de la siguiente manera:
$ adonis install @adonisjs/antl #Instalamos el proveedor AntlCuando se le solicite, elija la opción Filesystem (locales directory) y presione Enter. A continuación, debemos registrar el proveedor dentro del archivo start/app.js.
//start/app.js
const providers = [
...
'@adonisjs/antl/providers/AntlProvider'
]
El archivo de configuración para la internacionalización se guarda dentro del archivo config/app.js en la variable locales.
//config/app.js
...
locales: {
//El tipo de cargador que se usará para cargar la traducción de idiomas
loader: 'file', //'file' o 'database'
//El idioma por Default
locale: 'en'
}
..
Para este ejemplo seleccionamos el tipo de cargador de archivos loader: 'file', por lo tanto, todas las traducciones se deben almacenar dentro del directorio resources/locales.
Cada directorio debe contener una lista de archivos de traducción grupal, para este ejemplo, crearemos la traduccción para los 5 idiomas siguientes: Alemán de, Inglés en, Español es, Francés fr y Portugués pt, además de estar estructurado de la siguiente manera.
└── resources
└── locales
├── de //Alemán
│ ├── lang.json
│ ├── page.json
├── en //Inglés
│ ├── lang.json
│ ├── page.json
├── es //Español
│ ├── lang.json
│ ├── page.json
├── fr //Francés
│ ├── lang.json
│ ├── page.json
└── pt //Portugués
├── lang.json
├── page.json

Angular App Tool: Digitalize polygons by Victor Valencia Rico
Crear los archivos de traducción
Para iniciar con las traducciones, crearemos la estructura de cada una de las traducciones. El archivo lang.json contendrá las traducciones del menú desplegable y estará estructurado de la siguiente manera:
Alemán de.
//resources/locales/de/lang.json [Eliminar línea]
{
"currentLang": "Deutsch",
"lang-de": "Deutsch",
"lang-en": "Englisch",
"lang-es": "Spanisch",
"lang-fr": "Französisch",
"lang-pt": "Portugiesisch"
}
Inglés en.
//resources/locales/en/lang.json [Eliminar línea]
{
"currentLang": "English",
"lang-de": "German",
"lang-en": "English",
"lang-es": "Spanish",
"lang-fr": "French",
"lang-pt": "Portuguese"
}
Español es.
//resources/locales/es/lang.json [Eliminar línea]
{
"currentLang": "Español",
"lang-de": "Alemán",
"lang-en": "Inglés",
"lang-es": "Español",
"lang-fr": "Francés",
"lang-pt": "Portugués"
}
Francés fr.
//resources/locales/fr/lang.json [Eliminar línea]
{
"currentLang": "Français",
"lang-de": "Allemand",
"lang-en": "Anglais",
"lang-es": "Espagnol",
"lang-fr": "Français",
"lang-pt": "Portugais"
}
Portugés pt.
//resources/locales/pt/lang.json [Eliminar línea]
{
"currentLang": "Português",
"lang-de": "Alemão",
"lang-en": "Inglês",
"lang-es": "Espanhol",
"lang-fr": "Francês",
"lang-pt": "Português"
}
La variable currentLang representará el idioma actual, y las variables lang-* la traducción de los 5 idiomas.
Ahora, crearemos la estructura del archivo page.json, el cual contendrá las traducciones del cuerpo de la aplicación y estará estructurado de la siguiente manera:
Alemán de.
//resources/locales/de/page.json [Eliminar línea]
{
"title": "AdonisJS",
"description": "AdonisJS ist ein auf Webentwicklung ausgerichtetes Framework, das auf Node.js basiert. Dieser Vorschlag enthält eine Reihe interessanter Funktionen, die von gängigen Frameworks wie Ruby on Rails und Laravel inspiriert wurden. Aufbrechen des vorherrschenden Schemas von konfigurationsorientierten Frameworks im Node.js-Ökosystem",
"button": "Gehen Sie zur AdonisJS-Seite",
"footer": "Alle rechte vorbehalten",
"menuPrivacy": "Privatsphäre",
"menuTerms": "Begriffe",
"menuSupport": "Unterstützung"
}
Inglés en.
//resources/locales/en/page.json [Eliminar línea]
{
"title": "AdonisJS",
"description": "AdonisJS is a web development oriented framework, based on Node.js. This proposal has a series of interesting features inspired by popular frameworks such as: Ruby on Rails and Laravel. Breaking the predominant scheme of configuration-oriented frameworks in the Node.js ecosystem.",
"button": "Go to the AdonisJS page",
"footer": "All rights reserved",
"menuPrivacy": "Privacy",
"menuTerms": "Terms",
"menuSupport": "Support"
}
Español es.
//resources/locales/es/page.json [Eliminar línea]
{
"title": "AdonisJS",
"description": "AdonisJS es un framework orientado al desarrollo web, basado en Node.js. Esta propuesta cuenta con una serie de características interesantes inspiradas en frameworks populares como: Ruby on Rails y Laravel. Rompiendo el esquema predominante de frameworks orientados a la configuración en el ecosistema Node.js.",
"button": "Ir a la página de AdonisJS",
"footer": "Todos los derechos reservados",
"menuPrivacy": "Privacidad",
"menuTerms": "Terminos",
"menuSupport": "Soporte"
}
Francés fr.
//resources/locales/fr/page.json [Eliminar línea]
{
"title": "AdonisJS",
"description": "AdonisJS est un framework orienté développement web, basé sur Node.js. Cette proposition comporte une série de fonctionnalités intéressantes inspirées de cadres populaires tels que: Ruby on Rails et Laravel. Briser le schéma prédominant des frameworks orientés configuration dans l'écosystème Node.js",
"button": "Accédez à la page AdonisJS",
"footer": "Tous droits réservés",
"menuPrivacy": "Confidentialité",
"menuTerms": "Termes",
"menuSupport": "Le soutien"
}
Portugés pt.
//resources/locales/pt/page.json [Eliminar línea]
{
"title": "AdonisJS",
"description": "O AdonisJS é uma estrutura orientada para o desenvolvimento da Web, baseada no Node.js. Esta proposta possui uma série de recursos interessantes inspirados em estruturas populares como: Ruby on Rails e Laravel. Quebrando o esquema predominante de estruturas orientadas à configuração no ecossistema Node.js.",
"button": "Vá para a página AdonisJS",
"footer": "Todos os direitos reservados",
"menuPrivacy": "Privacidade",
"menuTerms": "Termos e condições",
"menuSupport": "Suporte"
}
La variable title representará el titulo, description la descripción, button el botón, footer el pie de página y así sucesivamente.
Crear el middleware Locale
Los middleware se conectan al ciclo de vida de las solicitudes y/o respuestas de nuestra aplicación. Son un conjunto de funciones ejecutadas en secuencia y nos permiten transformar las solicitudes y/o respuestas.
Para crear un nuevo middleware, usaremos el comando adonis make:middleware Locale:
$ adonis make:middleware LocaleCuando se le solicite, elija la opción For HTTP requests y presione Enter. Ahora tenemos un archivo llamado Locale.js dentro del directorio app/Middleware. Abra el archivo Locale.js y agregue el siguiente código:
//app/Middleware/Locale.js
'use strict'
class Locale {
async handle ({ view, request, antl }, next) {
const lang = request.cookie('lang') || 'en'
if (lang) {
antl.switchLocale(lang)
}
view.share({
lang: lang,
flags: {
de: 'de',
en: 'us',
es: 'mx',
fr: 'fr',
pt: 'pt'
},
locales: antl.availableLocales()
})
await next()
}
}
module.exports = Locale
El middleware Locale.js leerá el idioma actual a través de la variable guardada en la cookie lang y nos permitirá cambiar el idioma de nuestra aplicación. Además, pondrá a disposición de todas las vistas las variables lang, flags y locales
A continuación, debemos registrar el middleware Locale dentro del archivo start/kernel.js. Esto nos permitirá ejecutar la traducción del idioma en cada solicitud http de nuestra aplicación. Abra el archivo start/kernel.js y agregue el siguiente código:
//start/kernel.js
const globalMiddleware = [
...
'App/Middleware/Locale'
]
Para teminar con la aplicación, modificaremos por último el controlador HomeController en ambos métodos index() y switchLang(). Abra el archivo HomeController.js y agregue el siguiente código:
//app/Controllers/Http/HomeController.js
'use strict'
class HomeController {
index({ view }) {
return view.render('index')
}
switchLang({ response, params, antl }) {
const lang = params.lang
const locales = antl.availableLocales()
if (locales.indexOf(lang) > -1 ) {
response.cookie('lang', lang, { path: '/' })
}
response.redirect('back')
}
}
module.exports = HomeController
El método index() quedará de manera más simple y el método switchLang() solo verificará que exista el idioma en nuestra colección de idiomas implementados en nuestra aplicación.
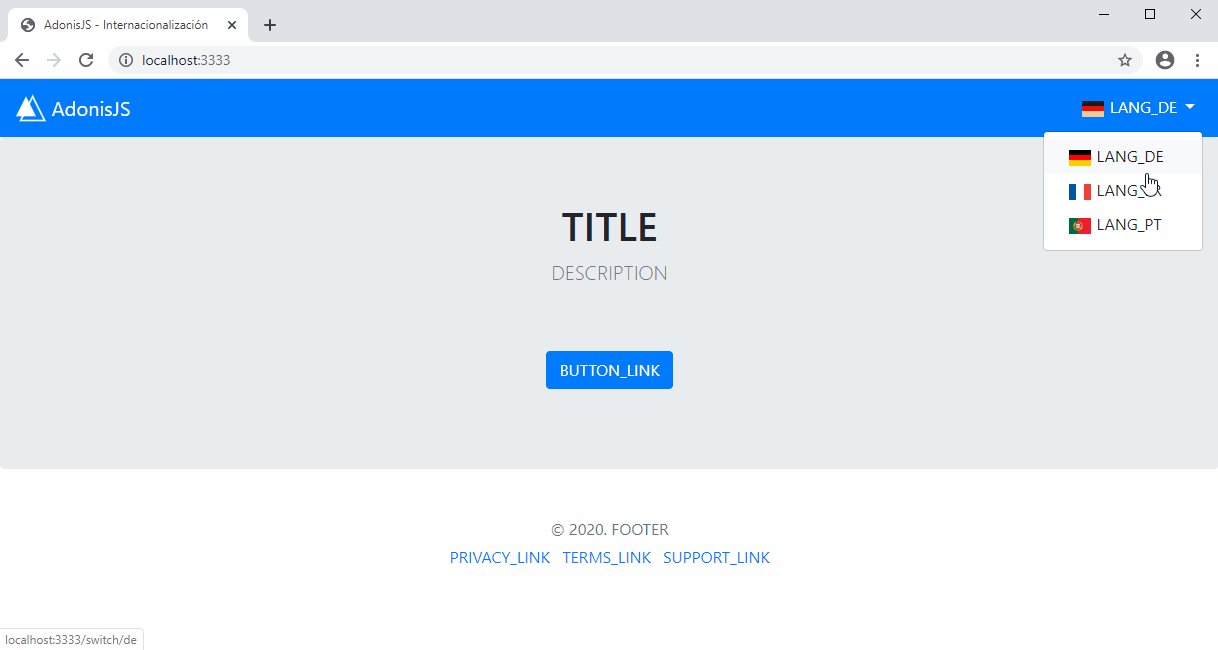
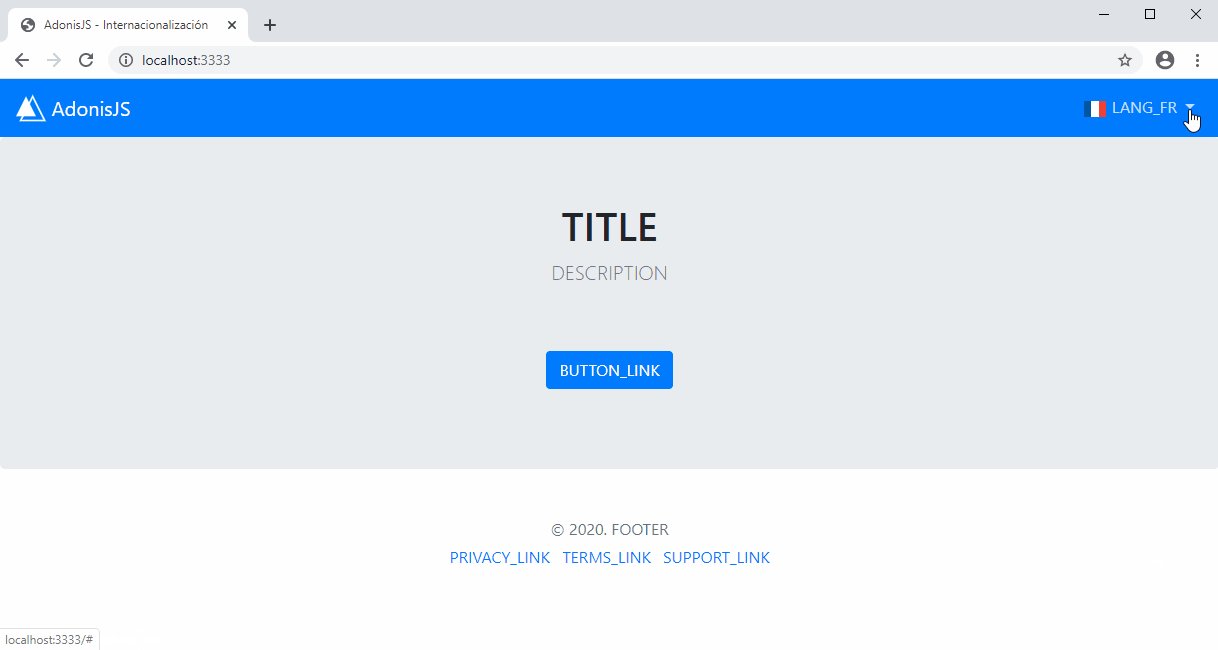
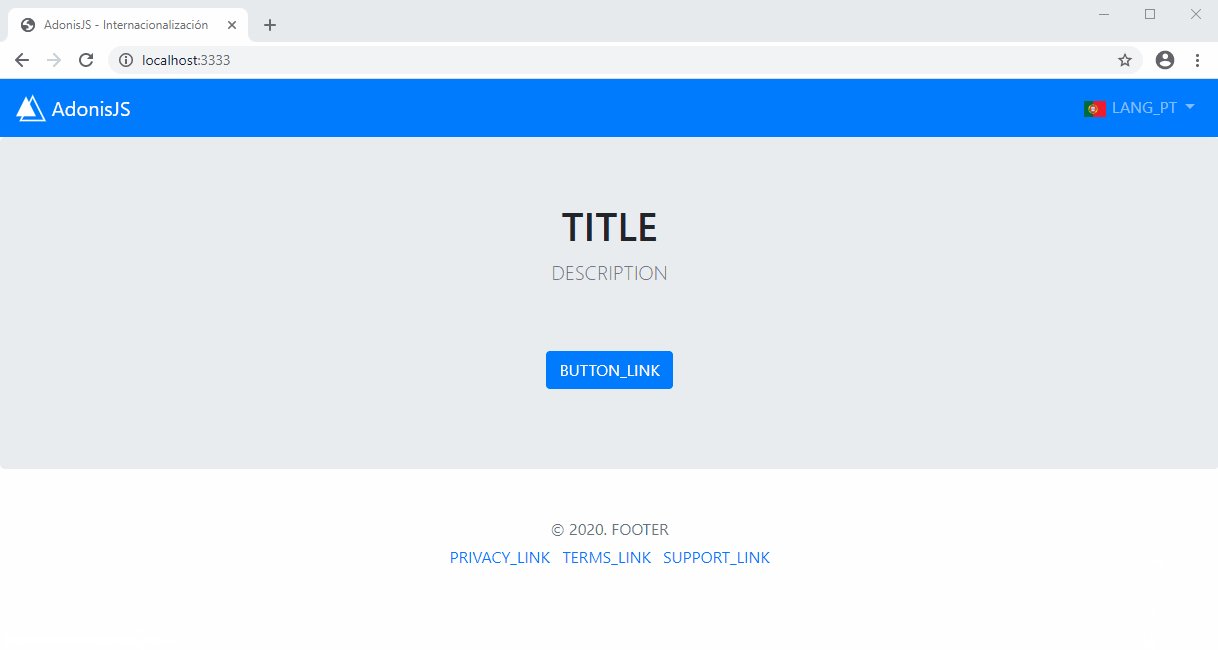
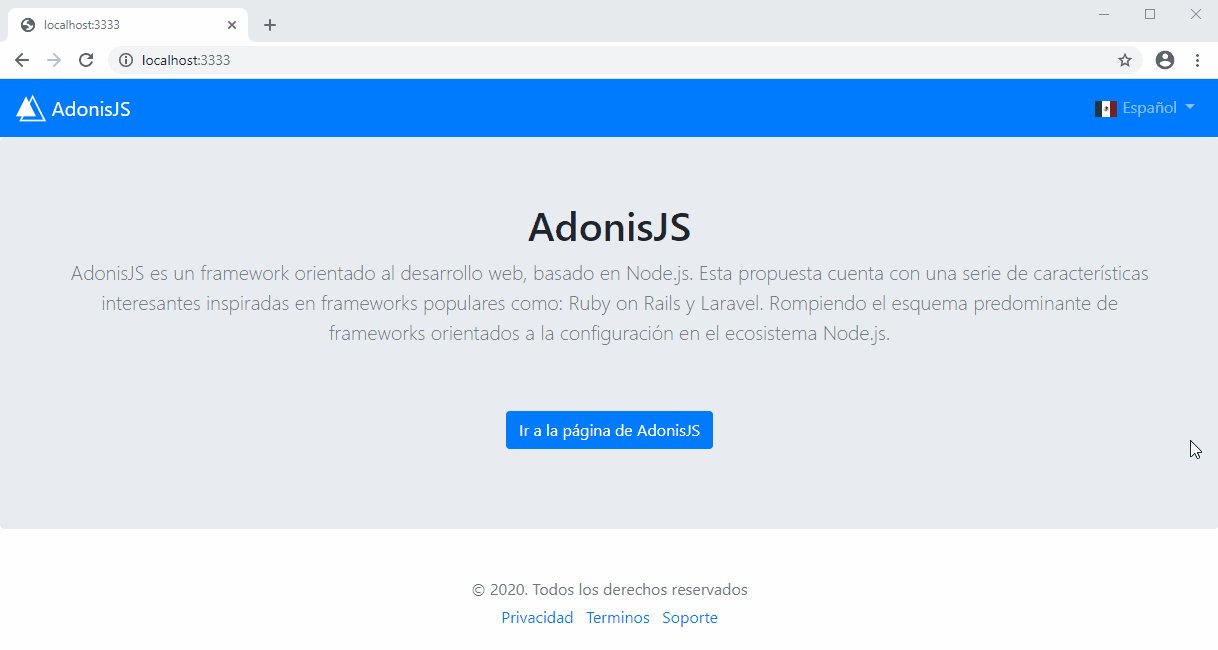
Por último, modificamos la vista index. Abra el archivo index.edge y agregue el siguiente código:
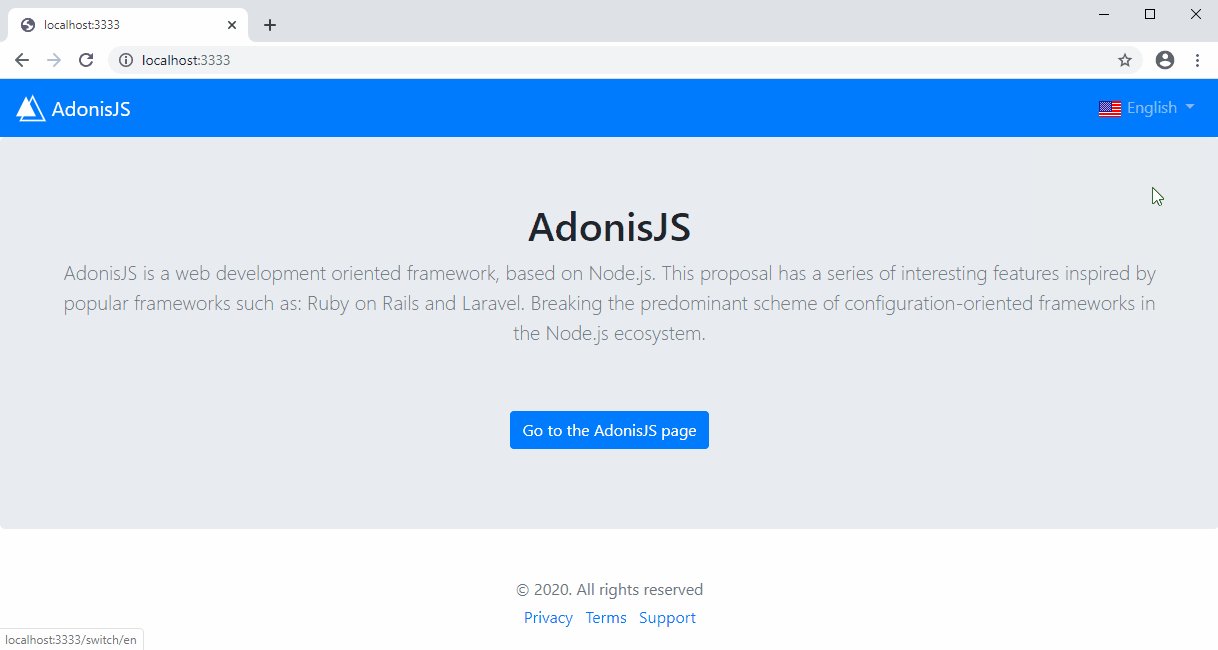
Reemplazamos todo el contenido de la aplicación por su respectiva traducción de acuerdo al idioma seleccionado. Usamos el método antl.formatMessage('group.item') para acceder a la respectiva traducción de cada elemento. Para recuperar un valor de la traducción, simplemente haga referencia a él por su clave, donde group representa al archivo [lang|group].json y item el valor de la traducción.
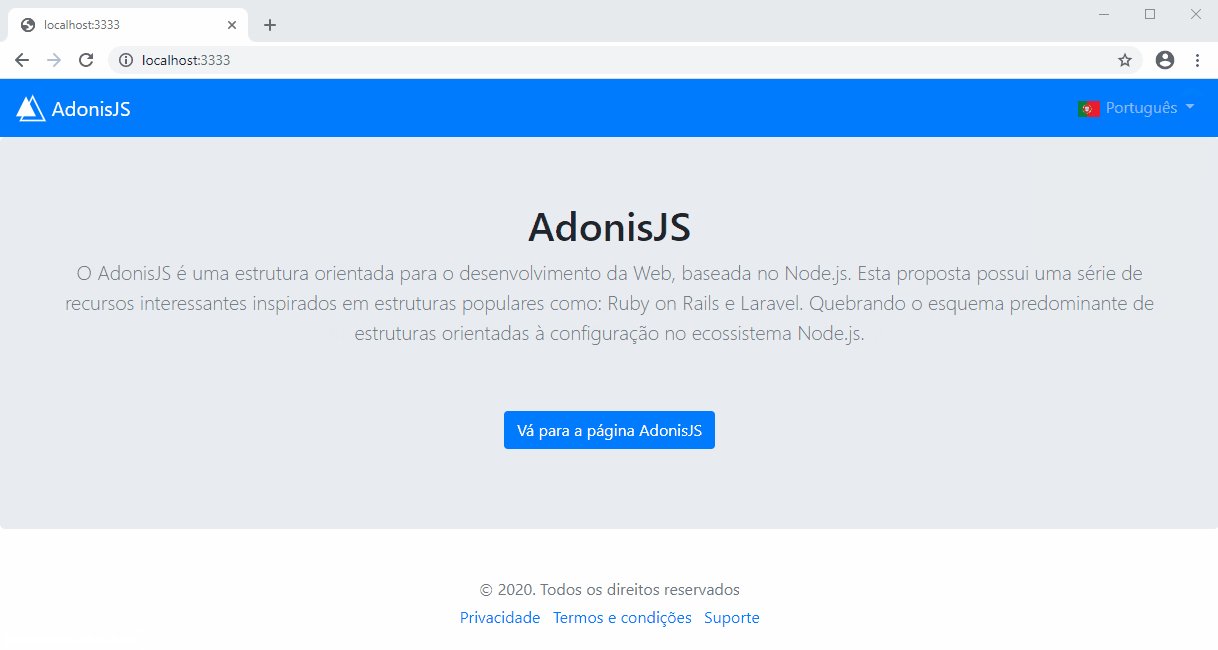
Si visitamos la aplicación en el navegador, deberíamos obtener el siguiente resultado final:


Angular App Tool: Digitalize polygons by Victor Valencia Rico
Conclusión
Ahora si, hemos terminado con nuestra aplicación, han visto lo fácil que es implementar multiples idiomas en una aplicación de AdonisJS. Incluso se pueden agregar más funcionalidades tales como representar la aplicación en el idioma del usuario que visite nuestra aplicación. Cabe destacar que también AdonisJS utiliza el estandar de sintaxis de mensajes ICU para formatear mensajes.